Ajax - Ajax中文网

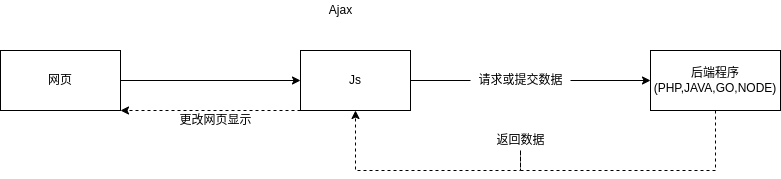
Ajax:(也写为AJAX 读作/ˈeɪdʒæks/或阿贾克斯. “Asynchronous JavaScript and XML”(异步JavaScript和XML)的缩写)是一组Web开发技术,它使用客户端上的各种Web技术来创建异步web应用程序.使用Ajax,Web应用程序可以异步(在后台)从服务器发送和检索数据,而不会干扰现有页面的显示和行为。通过将数据交换层与表示层分离,Ajax 允许网页以及扩展的 Web 应用程序动态更改内容,而无需重新加载整个页面。在实践中,现代实现通常使用JSON而不是XML。
Ajax不是一种技术,而是一个编程概念。HTML 和 CSS 可以组合使用来标记和设置信息样式。JavaScript 可以修改网页以动态显示,并允许用户与新信息进行交互。内置的 XMLHttpRequest 对象用于在网页上执行 Ajax,允许网站将内容加载到屏幕上而无需刷新页面。Ajax不是一种新技术,也不是一种新语言。相反,它是以新方式使用的现有技术。
后来,AJAX 这个词就成为 JavaScript 脚本发起 HTTP 通信的代名词,也就是说,只要用脚本发起通信,就可以叫做 AJAX 通信。W3C 也在2006年发布了它的国际标准.
技术实现
Ajax 已经代表了一组广泛的 Web 技术,这些技术可用于实现在后台与服务器通信的 Web 应用程序,而不会干扰页面的当前状态。在创造“Ajax”一词的文章中, 杰西·詹姆斯·加勒特解释说,以下技术被整合在一起:
- 用于演示的HTML(或 XHTML)和 CSS
- 文档对象模型(DOM),用于动态显示数据并与之交互
- 用于数据交换的 JSON 或 XML,以及用于 XML 操作的 XSLT
- 用于异步通信的XMLHttpRequest对象
- 将这些技术结合在一起的JavaScript
能力
- 无刷新更改网页内容
- 无刷新翻页
- 在页面加载后从服务器请求数据
- 在后台向服务器发送数据
- 使用js自动提交表单
- 使用js上传文件
- 等等...
示例
原生javascript示例
GET 方法
使用 GET 方法的简单 Ajax 请求的示例,用JavaScript编写.
get-ajax-data.js:
// 这是客户端脚本.
// 初始化HTTP请求.
let xhr = new XMLHttpRequest();
// 定义请求
xhr.open('GET', 'send-ajax-data.php',true);//true表示异步,false表示同步,默认为 true,指示是否异步执行操作。
// 跟踪请求的状态更改.
xhr.onreadystatechange = function () {
const DONE = 4; // readyState 4 表示请求已完成.
const OK = 200; // 状态 200 是一个成功返回.
if (xhr.readyState === DONE) {
if (xhr.status === OK) {
console.log(xhr.responseText); // '这是输出.'
} else {
console.log('Error: ' + xhr.status); // 请求期间出错.
}
}
};
//发送发送到 send-ajax-data.php
xhr.send(null);
send-ajax-data.php:
<?php
// 这是服务端脚本.
// 设置内容类型.
header('Content-Type: text/plain');
// 将数据发回.
echo "这是输出.";
?>
POST方法
使用 POST 方法的简单 Ajax 请求的示例,用JavaScript编写.
post-ajax-data.js:
const xhr = new XMLHttpRequest();
xhr.open("POST", 'send-ajax-data2.php', true);
//随请求一起发送正确的标头信息
xhr.setRequestHeader("Content-Type", "application/x-www-form-urlencoded");
xhr.onreadystatechange = () => { // 在状态更改时调用函数.
if (xhr.readyState === XMLHttpRequest.DONE && xhr.status === 200) {
// 请求已完成。在这里进行处理.
console.log(xhr.responseText); // '这是输出.'
}
}
xhr.send("foo=bar&lorem=ipsum");
// xhr.send(new Int8Array());
// xhr.send(document);
send-ajax-data2.php:
<?php
// 这是服务端脚本.
// 设置内容类型.
header('Content-Type: text/plain');
$foo = $_POST['foo'];
$lorem = $_POST['lorem'];
// 将数据发回.
echo '{"msg":"收到数据", "foo":"'.$foo.'","lorem":"'.$lorem.'"}';
?>
JQUERY方法示例
GET方法
$.get("send-ajax-data.php",function(data){
console.log(data);
});
$.get("send-ajax-data.php", { name: "John", time: "2pm" } ,function(data){
console.log(data);
});
或:
$.ajax({
type: 'GET',
url: 'send-ajax-data.php',
data: { name: "John", time: "2pm" } ,//url请求参数:可选
success: function (resp) {
console.log(resp);
},
error: function () {}
});
GET JSON方法
//只能接受 json格式的数据
$.getJSON('send-ajax-data2.php', function (data) {
console.log(data);
});
POST JSON方法
$.post("test.php", { name: "John", time: "2pm" },
function(data){
console.log(data.name); // John
console.log(data.time); // 2pm
}, "json");
或:
var data = {
"name": "Ajax中文网",
"url": "http://ajax.p2hp.com/"
};
$.ajax({
type: 'POST',
url: 'send-ajax-data3.php',
data: data,
dataType: "json",//dataType:"jsonp",//jsonp是跨域方式
async: true,//是否异步(ajax默认是异步的)
success: function (resp) {
console.log(resp);
},
error: function () {}
});
代替品
Fetch
Fetch 示例Fetch是一个新的原生JavaScript API。 根据谷歌开发者文档,“Fetch使得发出网络请求和处理响应比使用旧的XMLHttpRequest更容易.
GET方法
ES6 Promise
fetch('send-ajax-data.php')
.then(response => response.json())
.then(json => console.log(json))
.catch(err => console.log('Request Failed', err));
ES7 async/await
async function doAjax1() {
try {
const res = await fetch('send-ajax-data2.php');
if (!res.ok) {
}
//const data = await res.text();
const data = await res.json();
console.log(data);
} catch (error) {
console.log('Error:' + error);
}
}
doAjax1();
POST方法
async function doAjax1() {
try {
var data = {
name: 'John',
age: 30
};
const res = await fetch('send-ajax-data2.php', {
method: 'POST',
headers: {
'Content-Type': 'application/json'
},
body: JSON.stringify(data)
});
if (!res.ok) {}
//const dataresp = await res.text();
const dataresp = await res.json();
console.log(dataresp);
} catch (error) {
console.log('Error:' + error);
}
}
doAjax1();
Fetch依赖于JavaScript promises。
Fetch规范在以下几个方面与 Ajax 不同:
从 fetch()返回的Promise不会在 HTTP 错误状态下拒绝,即使响应是 HTTP 404 或 500。相反,一旦服务器使用标头进行响应,Promise 就会正常解析(如果响应不在 200–299 范围内,则响应的 ok 属性设置为 false),并且只有在网络出现故障或有任何阻止请求完成时才会拒绝。 fetch()不会发送跨域 Cookie,除非您设置了凭据初始化选项(credentials init option)。(自2018年4月起。规范将默认凭证策略更改为同源(same-origin)。火狐浏览器自 61.0b13 以来发生了变化.
参考更多
https://webdoc.p2hp.com/webapi/fetch.htmlhttps://webdoc.p2hp.com/javascript/bom/xmlhttprequest.html
https://jquery.p2hp.com/jQuery.ajax/index.html
https://developer.mozilla.org/en-US/docs/Web/Guide/AJAX
https://study.p2hp.com/ajax/ajax-tutorial.html